品牌型号:联想Yoga 14Sitl
系统:Windows 10 64位专业版
软件版本:Figma入门版
圆角线条特别适合用在按钮、用户头像这些需要柔和感的地方。而参考线简直就是排版救星,做网页间距对齐或者APP界面布局时,它能帮我们快速搞定整齐的版式。下面就为大家介绍Figma线条怎么变圆角,Figma怎么拉参考线的相关内容。
一、Figma线条怎么变圆角
在默认情况下,Figma画出来的线都是直角的,我们需要手动修改为圆角。我们可以用以下的三个步骤来制作圆角线条。
1、使用直线工具
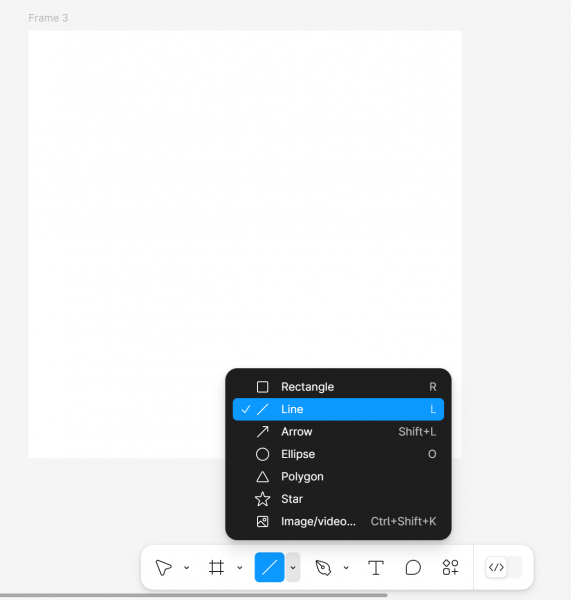
在画布下方的工具栏中找到第三个图标,默认情况显示的是矩形工具。我们点击向下的小箭头后,打开工具列表,切换为第二个【线(line)】工具。修改后,鼠标的标点会变成一个加号。在画布上点一下,表示线的起点,按住鼠标左键能够拉长这条线,拉到合适的长度后松开鼠标左键,表示线的终点。

2、修改线宽
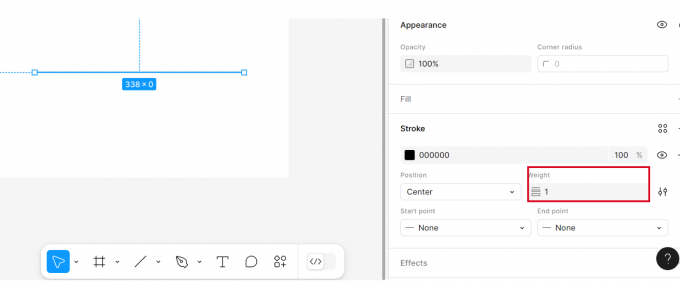
默认情况下,画出来的是一条线宽为1个像素的线。这条线比较细,我们看不清楚端点的情况。可以在右侧【描边(Stroke)】面板,将【线宽(Weight)】的数值从1修改为10。放大这条线后,我们可以看到线的端点是直角构成的。

3、将直角修改为圆角
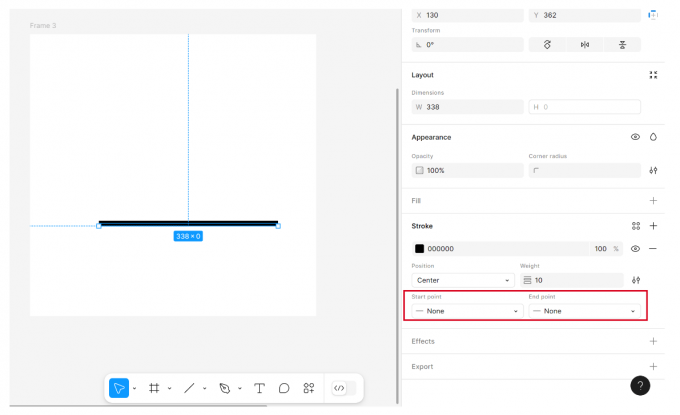
端点的样式修改也在【描边(Stroke)】面板中,Figma中对端点的修改是分开的,需要分别设置起始点和终点的设置。默认选项是None,表示没有额外的样式。

我们点击向下的小箭头后,能打开样式列表,可以将端点设置为各种箭头的样式。箭头的名称前提供了图标的预览,我们可以根据图示来选择要用哪一个样式。我们要将直角改为圆角,要点选的是【圆角(Round)】。要记得终点也设置为【圆角(Round)】。这样我们就能获得一条两端都是圆角的线条了。

二、Figma怎么拉参考线
在Figma里做设计,参考线是帮我们对齐元素、规范排版的好帮手。拉参考线可以用下面三个步骤来实现。
1、调出标尺
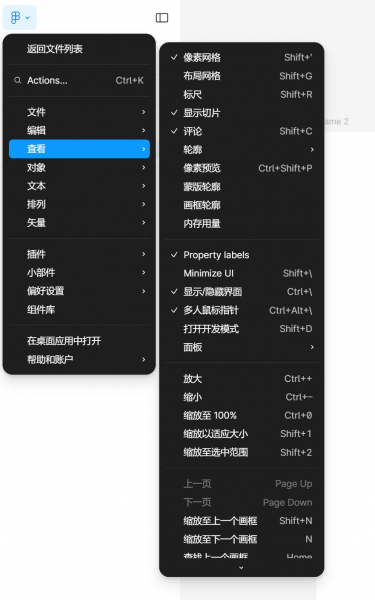
要开始使用参考线,首先需要调出标尺作为基础。在Figma界面顶部菜单栏中找到View选项,勾选其中的【标尺】。或者直接使用Shift+R快捷键。画布上方和左侧就会显示出标尺刻度,为创建参考线做好准备。

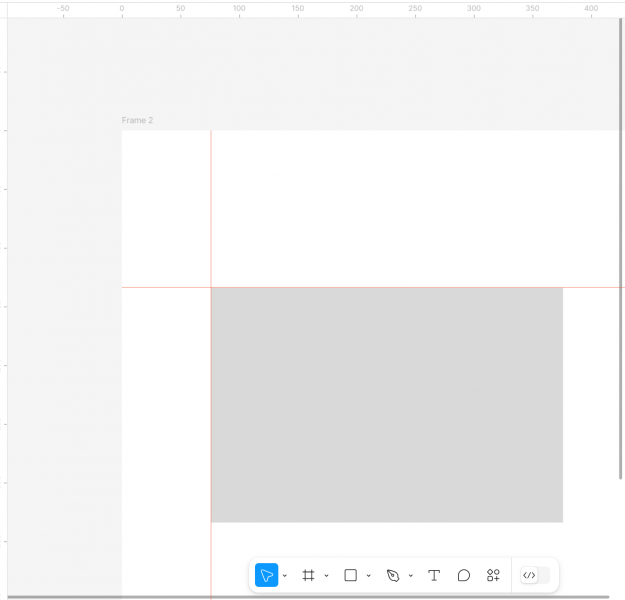
2、创建参考线
创建参考线的过程很简单。我们将鼠标移动到顶部标尺区域,按住左键向下拖动就能拉出一条水平参考线。同样的,从左侧标尺向右拖动可以创建垂直参考线。这些辅助线会悬浮在画布上,我们可以随时拖动调整它们的位置。

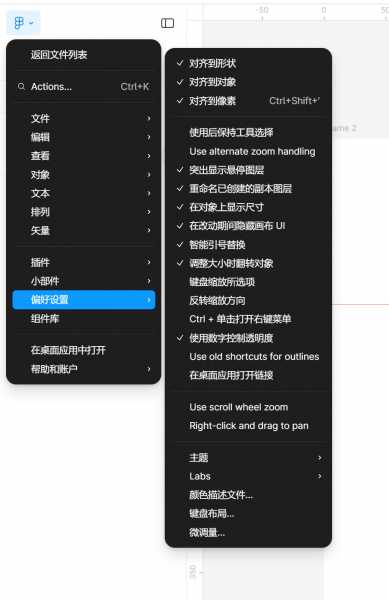
Figma中还有一个很好用的功能,当我们在偏好设置中开启对齐功能后,设计元素靠近参考线时会自动吸附对齐,我们就不用一点点去手动调整对齐。

3、删除参考线
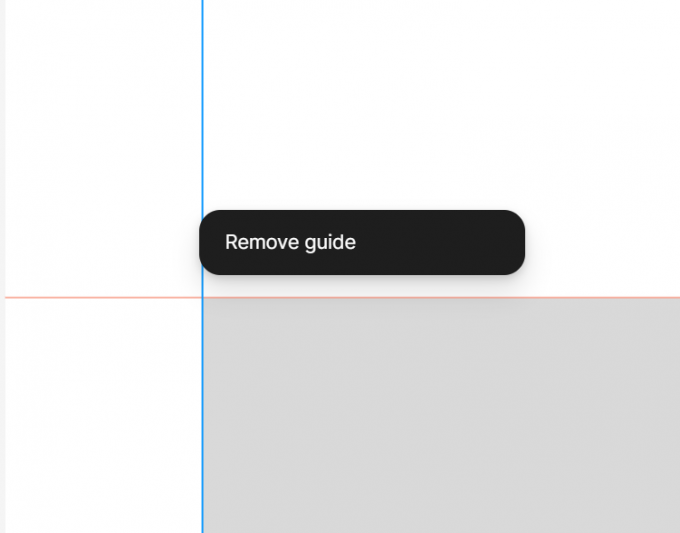
想要删除参考线时,只要反方向将它拖回标尺区域。或者点击选中这条参考线的情况下,再点击鼠标右键选择移除参考线。

参考线是很好用的,但我们也需要注意,不是越多的参考线越好,太多的话会很干扰视觉的判断。用参考线的过程中要有意识地管理参考线。
以上就是Figma线条怎么变圆角,Figma怎么拉参考线的相关内容。直角线条会比较凌冽,把线条变圆角能让设计看起来更柔和一些。拉参考线对排版来说非常重要,尤其对视觉还不是很敏感的设计新手来说,早期我们需要多用参考线让设计更加规范。

