品牌型号:联想Yoga 14Sitl
系统:Windows 10 64位专业版
软件版本:Figma入门版
动画效果是Figma的核心功能之一。我们在做设计的时候,加上适当的动画能让整个作品活起来,用户体验会更好。图像倾斜效果经常用在需要突出视觉冲击力的地方,比如海报设计、封面图之类的。通过调整倾斜角度,可以瞬间让画面更有张力,吸引观众的注意力。下面就为大家介绍Figma怎么做动画效果,Figma如何让图像倾斜的相关内容。
一、Figma怎么做动画效果
在Figma中,制作动画效果可以通过画框工具和原型功能来实现。我们用以下四个步骤来做一个简单的动画效果:点击矩形出现弹跳动画。
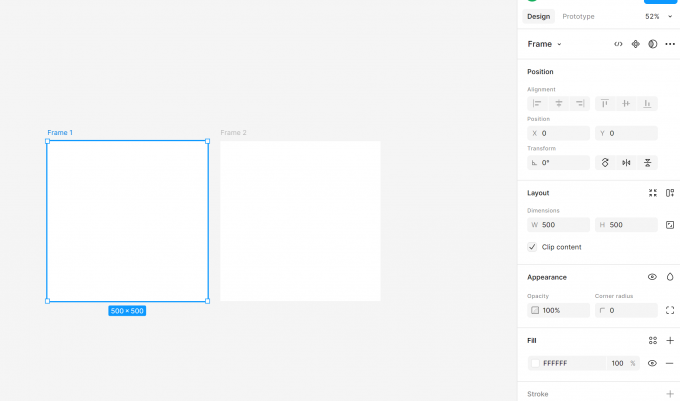
1、创建Frame1和Frame2。在工具栏中找到画框工具,在画布中绘制两个画框,尺寸都为500*500像素,分别命名为Frame1和Frame2。

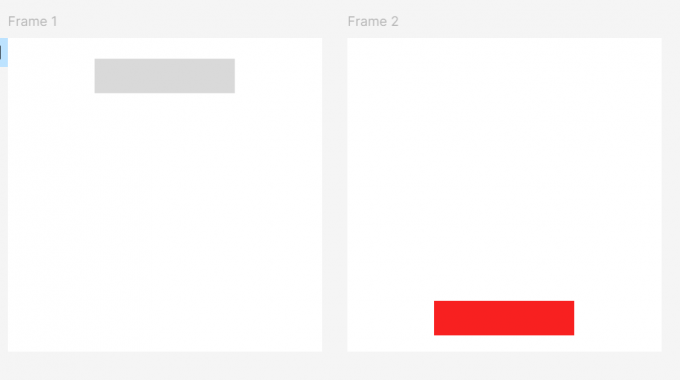
2、创建矩形。先在Frame1里用矩形工具画个长方形,记得在右边属性面板把颜色调成浅灰色,色值是#D9D9D9。然后到Frame2里,画一个一模一样的矩形,这时候可以直接复制粘贴过来,保证两个矩形大小完全一致,不过要把颜色改成醒目的红色#F82020。我们得把这个红色矩形的位置稍微往上或者往下挪动一点,让它和灰色的矩形错开一些高度,这样后面做动画的时候就能看到物体移动的效果了。

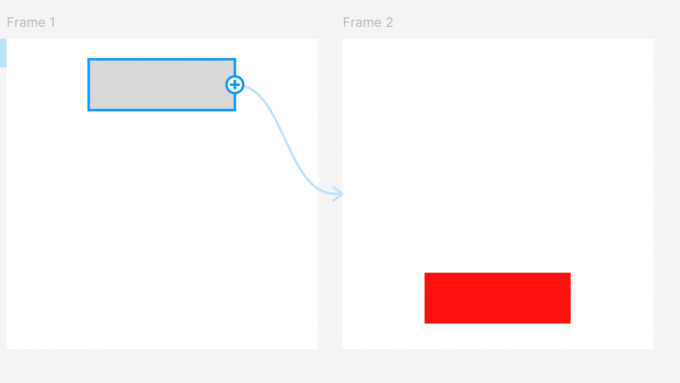
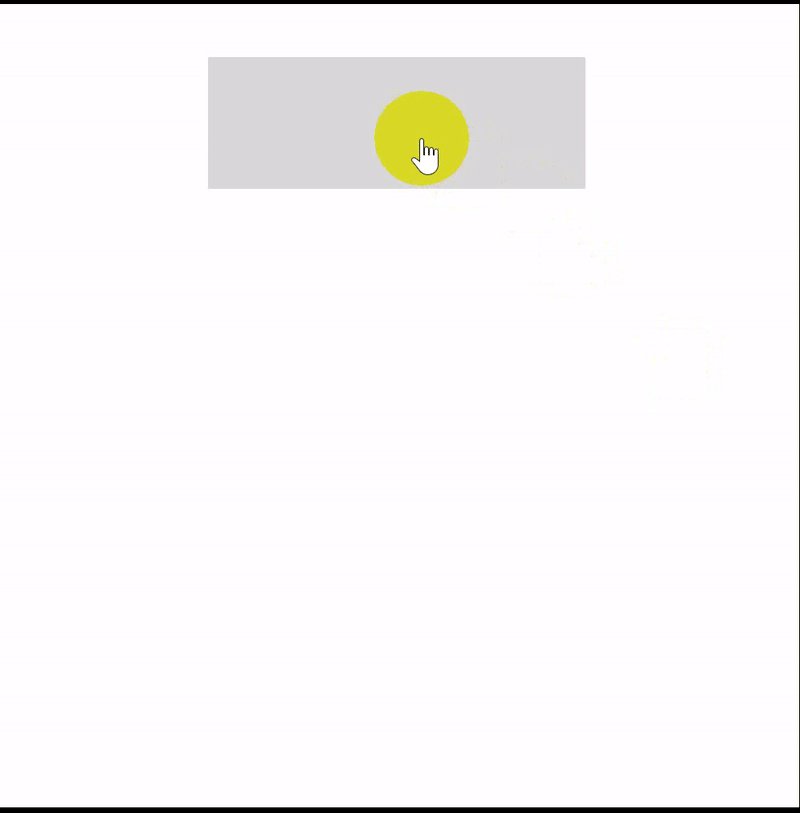
3、设置交互原型。选中Frame1中的矩形,在界面右侧将面板切换为【原型】。回到画布中,当鼠标靠近矩形,会出现加号的标识,按住鼠标左键可以牵出一条线,这条线标识的是交互。我们把线的终点拖动到Frame2上。

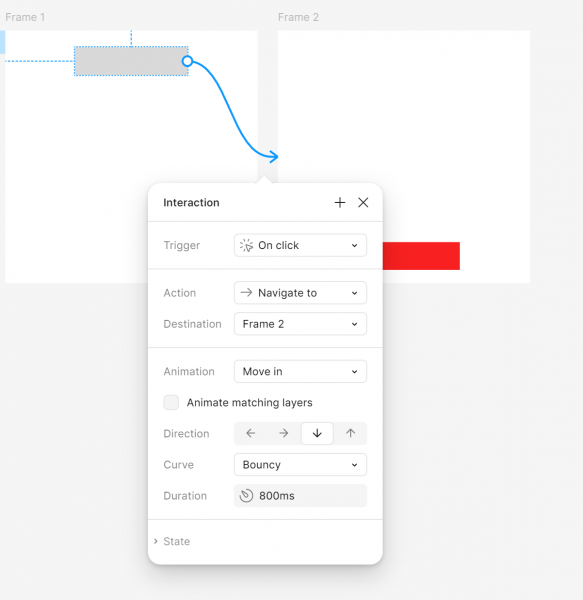
现在我们来设置具体的动画效果。选中刚才画的那条连接线,会弹出交互设置的窗口。在这里我们把触发条件设为【点击时】(On Click),目标选择Frame2,这样点击灰色矩形时就会跳转到红色矩形那个画面。重点看下面的动画设置,我们要选【移入】(Move in)效果,方向记得选向下,这样红色矩形会从下方弹出来。动画类型选【弹跳】(Bounce),这个效果比较生动。最后把持续时间调到800毫秒左右。

4、预览。点击右上角的预览按钮,可以在预览模式中查看动画效果。我们可以看到,点击矩形后,灰色矩形变成红色的矩形,并且过程中带有弹跳的动画效果。

二、Figma如何让图像倾斜
虽然Figma本身没有直接的倾斜工具,但借助插件可以完成这一操作。我们可以用以下四个步骤来实现图像的倾斜。
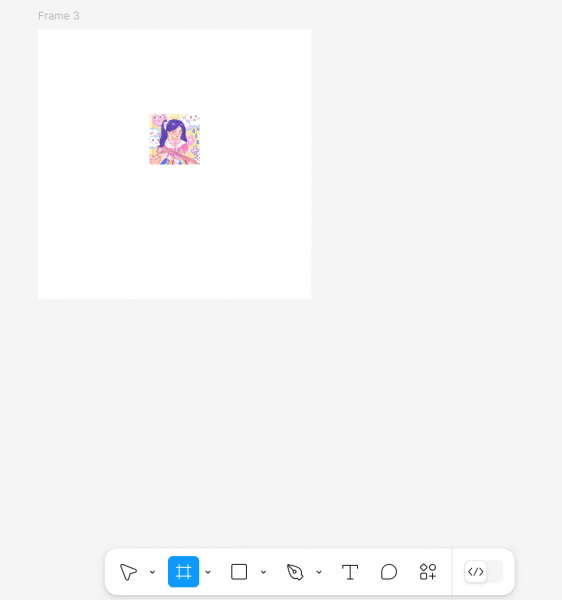
1、建立画框。使用画框工具,在画布中绘制一个画框,作为图像的容器。画框可以适量大一些,起码要比图像大,才能完全展示图像。
2、插入图片。在电脑中找到要倾斜的照片,将图片文件拖拽到画框中。

3、查找并安装插件。在Figma的社区中(https://www.figma.com/community/plugin/741472919529947576/skewdat)检索SkewDat这款插件,这是专门用来实现倾斜的一款插件。点击【Try in Figma】可以在Figma中加载这款插件。安装完成后,插件会显示在Figma的插件列表中。
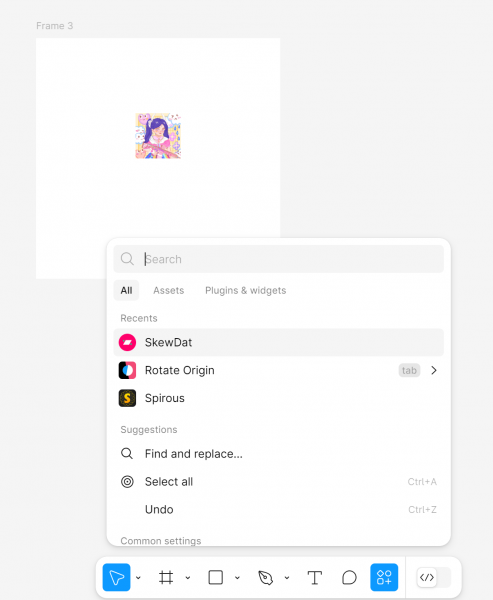
4、使用SkewDat插件倾斜图像。点击菜单栏的插件库,选择【SkewDat】,能在单独的窗口打开插件。

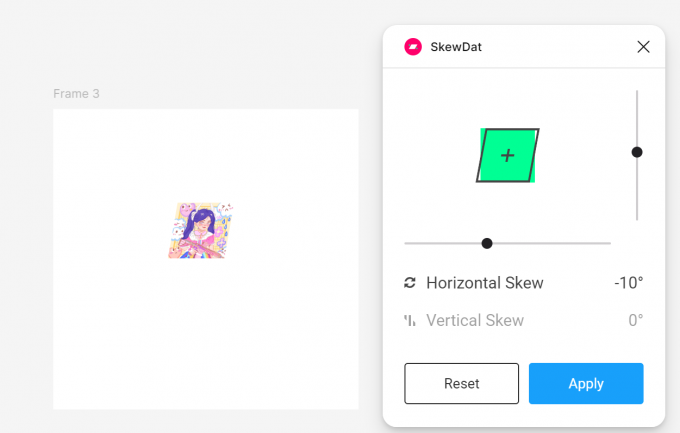
下面我们来调整图片的倾斜效果。在属性面板中,我们可以看到专门调整倾斜角度的选项。这里可以分别设置垂直和水平方向的倾斜度。现在选中要处理的图片,找到水平倾斜(Horizontal Skew)这一项,把数值手动输入为-10度,也可以直接拖动旁边的滑块来调整——往左拖是负角度,往右拖是正角度。调整的时候能看到图片实时变化的效果,觉得角度合适了就点击【应用】按钮,这样图片就会固定成设置的倾斜样式了。

以上就是Figma怎么做动画效果,Figma如何让图像倾斜的相关内容。动画效果可以让界面过渡更自然,适用于页面切换、按钮交互等场景;而图像倾斜则能营造视觉动感,常用在需要突出设计风格的场合。

